
emiliecoquard.fr
Un site web minimaliste et fluide pour présenter les projets d’une graphiste à cheval entre la datavisualisation, la typographie et l’illustration.
description
portfolio de la graphiste Émilie Coquard
date de réalisation
novembre 2014
crédits
créé avec et pour Émilie Coquard
code source
disponible sur Github
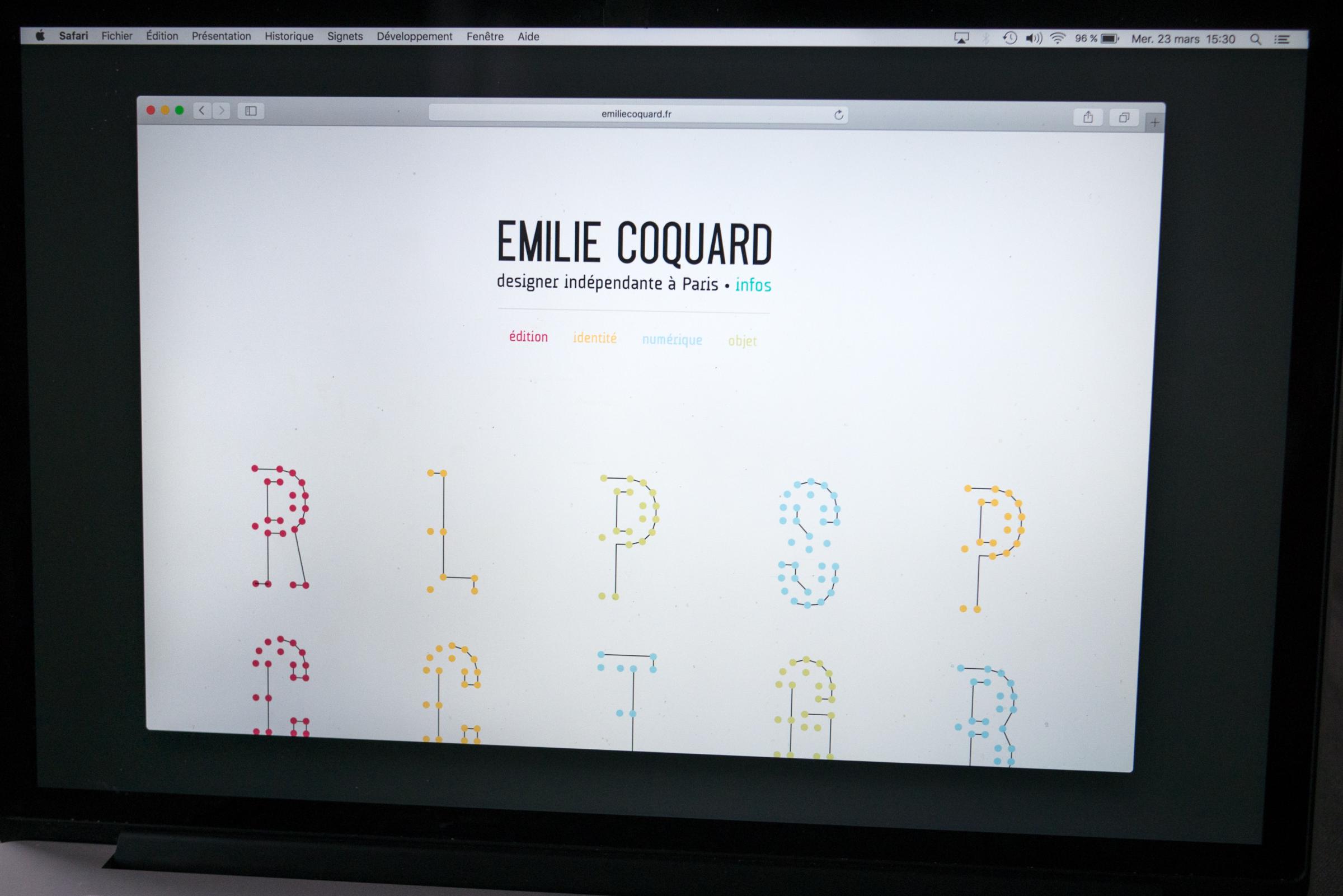
(image: site-emiliecoquard-fr-2.png legende: La page d’accueil du site d’Émilie Coquard.)
La page d’accueil, sobre et colorée, donne l’atmosphère des projets présentés par la suite. Elle est très légère (moins de 150ko) et n’utilise que des éléments vectoriels : famille de caractère et fichiers SVG intégrés au document.
Les projets peuvent être filtrés par catégorie pour permettre d’orienter un visiteur vers les projets qui l’intéressent davantage.
La navigation du site se produit sur une seule page du début à la fin de la visite. Lorsqu’un projet est ouvert, un encart dont la couleur dépend de la catégorie du projet s’ouvre au-dessus de la liste de projets. La lettre du projet est reprise à l’intérieur de cet encart et animée tant que les 3 premières images du projet demandé ne sont pas chargées. Le projet s’affiche lorsqu’il est prêt à être consulté.
Arrivé en bas de page, le projet se referme et le menu réapparaît de manière à proposer une navigation transversale vers d’autres projets sans repasser par l’accueil. Le tri dans les projets est conservé pour permettre de facilement identifier les autres projets de la même catégorie.
(image: emiliecoquardfr-vignette-vue.png legende: Les projets déjà consultés affichent une lettre “en plein”.)